|
|

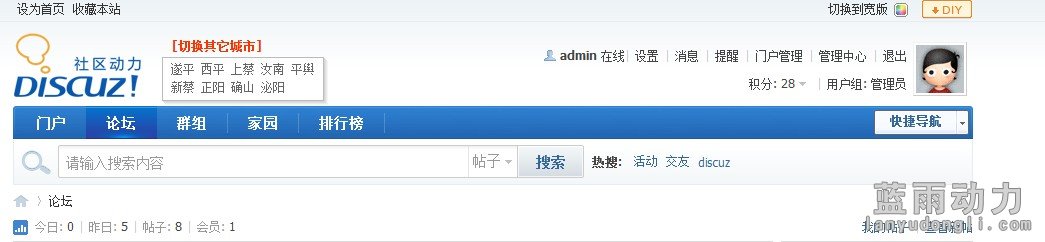
打开:/template/default/common/header.htm- <h2><!--{if !isset($_G['setting']['navlogos'][$mnid])}--><a href="./" title="$_G['setting']['bbname']">{$_G['style']['boardlogo']}</a><!--{else}-->$_G['setting']['navlogos'][$mnid]<!--{/if}--></h2>
- <!--切换开始-->
- <style type="text/css">
- #city *{ margin:0;padding:0; z-index:1000000; top:0;left:0px; float:left;}
- #warpper{ position: relative; z-index:1000000; margin-top:5px;}
- #city { font:normal 12px Verdana, Arial, Helvetica, sans-serif; text-align:center; z-
- index:1000000;}
- #city a{ cursor:pointer; color:#666}
- #city dl{ height:18px; line-height:18px; padding:0 10px;}
- #city dt,.normal{ float:left; padding:0 10px 0 0 ; border-right:0px solid #ccc; text-
- decoration:none; width:auto; cursor:pointer; color:#FF3300; font-weight:bold;}
- #city dt.over{ position:relative;padding:0 10px 0px 0px; z-index:1000001;color:#FF3300;
- font-weight:bold; height:20px; }
- #city li{ float:left; list-style-type:none; margin:0px 5px; width:160px;}
- #city #c1 li a{ float:left; list-style-type:none; margin:0px 3px; 0 0 }
- #city dl dd{ position:absolute; width:160px; left:0;top:20px!important; border:1px solid
- #bbb; background:#fff; filter:progid:DXImageTransform.Microsoft.Shadow(Strength=4,
- Direction=120, color=#cccccc); padding:3px 0;}
- .block{ display:block;}
- .none{ display:none;}
- </style>
- <script language="javascript">
- function $(str){ return document.getElementById(str);}
- function $$(str){ return document.getElementsByTagName(str);}
- var timer;
- function changeMenu(thisObj,num){
- if(thisObj.className=="over") return false;
- hids(thisObj);
- thisObj.className="over";
- $("c"+(num+1)).className="block";
- $("c"+(num+1)).onmouseover=function(){clearTimeout(timer);}
- $("c"+(num+1)).onmouseout=function(){timer=setTimeout(function(){hids(thisObj);},500)}
- thisObj.onmouseout=function(){timer=setTimeout(function(){hids(thisObj);},3000)}
- }
- function hids(thisObj){
- clearTimeout(timer);
- var tabObj=thisObj.parentNode.getAttribute("id");
- var obj_dt=$(tabObj).getElementsByTagName("dt");
- for(var i=0;i<obj_dt.length;i++){
- obj_dt[i].className="normal";
- $("c"+(i+1)).className="none";
- }
- }
- </script>
- <div id="city">
- <dl id="warpper">
- <dt onMouseOver="changeMenu(this,0);">[切换其它城市]</dt>
- <dd id="c1" class="none">
- <ul>
- <li>
- <a href="forum-358-1.html">遂平</a> <a href="forum-360-1.html">西平</a> <a href="forum-361-
- 1.html">上蔡</a> <a href="forum-364-1.html">汝南</a> <a href="forum-365-1.html">平舆</a> <a
- href="forum-365-1.html">新蔡</a> <a href="forum-365-1.html">正阳</a> <a href="forum-368-
- 1.html">确山</a> <a href="forum-365-1.html">泌阳</a>
-
- </li>
- </ul>
- </dd>
- </dl>
- </div>
- <!--切换_结束-->
|
|
 /2
/2 